
מדריך איך ליצור תבנית בת (Child Theme) בוורדפרס
תבנית בת (Child Theme) הינו פתרון לבעיה נפוצה וכואבת מאוד של בעלי אתרים בוורדפרס. מבחינתנו, יצירת תבנית בת לאתר שלנו היא פעולה חשובה ביותר, בגדר חובה. במסגרת שירותי בניית אתרים בוורדפס שלנו, אין אתר שנבנה ללא תבנית בת.
הבעיה של תבניות עיצוב אתרי וורדפרס
ברוב המוחלט של המקרים, במהלך בניית אתר וורדפרס (וגם במהלך שינויים באתר בעתיד) אנחנו נוגעים בקוד או בתכונות של התבנית שלנו, כדי לבצע התאמה אישית. שזה בסדר כמובן. אך הבעיה תצוץ כאשר נעדכן את תבנית העיצוב שלנו. פעולה שתחליף את קבצי התבנית בקבצים המעודכנים של ספק התבנית וכל השינויים שעשינו בתבנית מתחילת הדרך, פשוט ייעלמו. זו יכולה להיות עבודה רבה שירדה לטימיון, רק בגלל עדכון גרסה פשוט של התבנית. מצד שני, אנחנו לא יכולים לוותר על עדכוני הגרסה, בגלל שהם כוללים בדרך כלל תיקוני באגים וחסימת פרצות אבטחה.
הפתרון לבעיה של תבניות אתרי וורדפרס
יצירת תבנית בת (Child Theme) הינו הפתרון לבעיית איבוד העבודה שעשינו בתבנית הוורדפרס שלנו. מעבר לתבנית האב הראשית, אנחנו יוצרים תבנית בת שכוללת את כל הקבצים עם השינויים שאנחנו עושים בוורדפרס. המערכת של וורדפרס יודעת לתת תעדוף לקבצי תבנית בת על פני קבצי תבנית אב (כי תבנית בת תהיה תמיד התבנית הפעילה כרגע). כך שבעדכון גרסה הבא של התבנית הראשית, האתר ישתמש בשינויים שנעשה מתוך תבנית הבת שלנו. זאת אומרת, ברגע שיש לנו תבנית בת, כל שינוי שנוגע לקבצי התבנית אנחנו נבצע בתוך תבנית בת הפעילה ולא בתבנית אב.
איך ליצור תבנית בת בקלות ובמהירות?
יצירת תבנית בת באמצעות תוסף Child Theme Configurator
- נכנסים לאזור תוספים > תוסף חדש ומחפשים בשורת החיפוש את התוסף Child Theme Configurator (שימו לב כי מדובר בתוסף הנכון עם 300,000+ הורדות).
- לאחר התקנה והפעלה של התוסף, נכנסים לאזור כלים > Child Themes
- כעת בוחרים בתבנית שמותקנת כרגע באתר שלנו (לדוגמא Astra) ולוחצים על Analyze. התוסף יסרוק את התבנית שלנו ויציע לנו ליצור תבנית בת עם השם Astra-child (שם התבנית שלנו בתוספת child). כדי ליצור בפועל את תבנית הבת, לחצו על Create New Child Theme בתחתית העמוד. אנחנו יכולים לוודא דרך עורך הקבצים של האחסון / FTP כי בתוך תיקיית wp-content > themes נוצרה תיקייה חדשה בשם astra-child או בהתאם לשם התבנית הנוכחית שלנו.
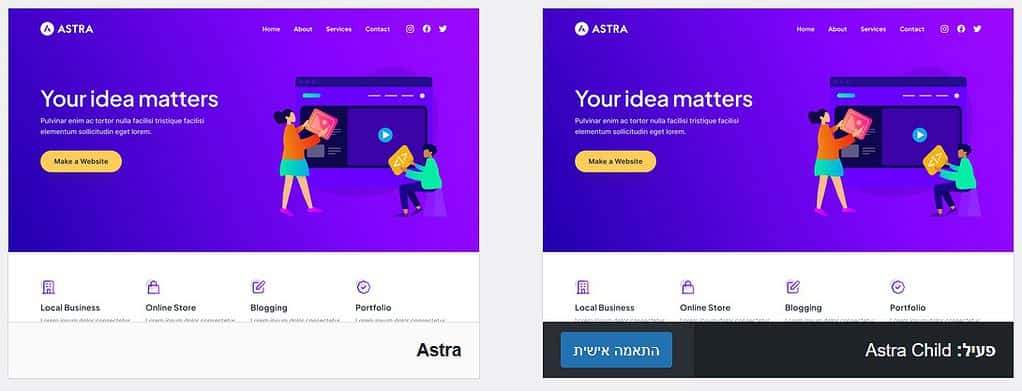
- כעת נכנסים לאזור עיצוב > תבניות וניתן לראות את התבנית החדשה שמופיעה בוורדפרס שלנו. אנחנו נפעיל את תבנית הבת בעזרת כפתור הפעלה. שימו לב, אסור לנו למחוק לעולם את תבנית האב שלנו. התבנית החדשה טוענת לנו את הקבצים של תבנית האב, אך בפועל מאפשרת לנו לבצע שינויים בכמה קבצים שיש בתוך תבנית הבת. כך שעדכונים עתידיים של תבנית האב חלים על תבנית אב בלבד והשינויים שאנחנו עושים לא נעלמים מתבנית הבת.
בדרך כלל אנחנו עושים את השינויים שלנו בקבצי התבנית בתוך הקבצים של functions.php ו-style.css (אלו הקבצים שנוצרו לנו בתוך תבנית הבת בעזרת התוסף). אך אם אנחנו נצטרך לבצע שינויים משמעותיים יותר בקבצים אחרים של התבנית, אנחנו נצטרך להעתיק ולשכפל את הקובץ הרלוונטי מתוך תבנית האב לתוך תבנית הבת. לדוגמא, לקחת את הקובץ page.php ולשכפל אותו דרך עורך הקבצים של האחסון או תוכנת ה-FTP שלנו ולהכניס גם לתוך תבנית הבת. יחד עם זאת, ההמלצה היא לבצע שינויים של תבנית בקבצי functions.php ו-style.css בלבד, כדי למנוע תקלות לא צפויות בעדכוני התבנית בעתיד.
מה שנשאר לנו לעשות הוא לגלוש באתר ולוודא כי הוא פועל בצורה תקינה לאחר תבנית הבת שיצרנו.
יצירת תבנית בת ידנית
- נכנסים לאזור File Manager בחבילת האחסון שלכם או דרך ה-FTP ועוברים לתיקייה Public-html > wp-content > themes.
- כעת יוצרים תיקייה חדשה של תבנית בת בתוך התיקייה של themes. שם התיקייה הנוכחית של התבנית הפעילה בתוספת child. לדוגמא, אם התבנית שלנו היא astra אנחנו ניצור תיקייה חדשה בשם astra-child.
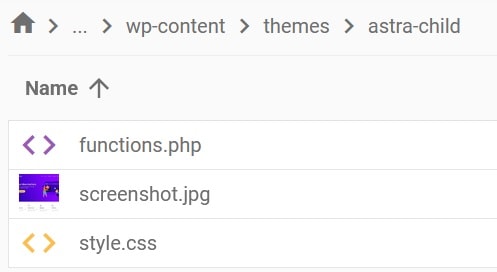
- כעת ניצור בתוך תיקיית תבנית הבת (לצורך הדוגמא astra-child) את הקבצים הבאים: functions.php, style.css

לתוך קובץ style.css נעתיק את הקוד הבא:
/* Theme Name: Astra-Child Template: astra */
בשורה מס' 2 אנחנו נשנה את השם לתבנית הבת שלנו (במקום astra-child).
בשורה מס' 3 אנחנו נשנה את השם לתבנית האב שלנו (במקום astra).
לתוך קובץ functions.php נעתיק את הקוד הבא:
<?php function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' ); wp_enqueue_style( 'parent-rtl-style', get_template_directory_uri().'/rtl.css' ); } add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
הערה לגבי שורה מס' 4: השורה רלוונטית במידה והתבנית שלנו תומכת ב-RTL ויש בתבנית אב את הקובץ rtl.css. אם לא, נמחק את השורה מהקוד.
מומלץ להעתיק לתוך תיקיית תבנית הבת גם את תמונת הרקע של התבנית מתוך תיקיית האב, כדי שתופיע לנו לצד תבנית הבת החדשה שיצרנו (בתבנית Astra שלנו, מדובר בתמונה בשם screenshot.jpg).
כעת נכנסים לאזור עיצוב > תבניות וניתן לראות את התבנית החדשה שמופיעה בוורדפרס שלנו. אנחנו נפעיל את תבנית הבת בעזרת כפתור הפעלה.
נשאר לנו לבדוק שהאתר עובד בצורה תקינה. במידה ומשהו משתבש, מומלץ ליצור תבנית בת בעזרת התוסף שהצגנו בכתבה.